تنظیمات افزونه WP ROCKET

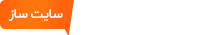
همانطور که مشاهده می کنید در قسمت سمت راست صفحه ۱۲ تب وجود دارد که باید آنها را پیکربندی کنید.در صفحه پیشخوان می توانید تمامی فایل های کش شده را حذف کنید. توصیه می شود هنگامی که پیکربندی تنظیمات افزونه WP Rocket را به پایان رساندید این کار را انجام دهید. همچنین می توانید پیش بارگذاری کش را شروع کنید. در این صورت یک کش برای صفحه اصلی و تمام لینک های داخلی در صفحه اصلی قبل از بازدید کاربر تولید می شود.در اینجا قسمت های مهم این افزونه را توضیح میدهیم.
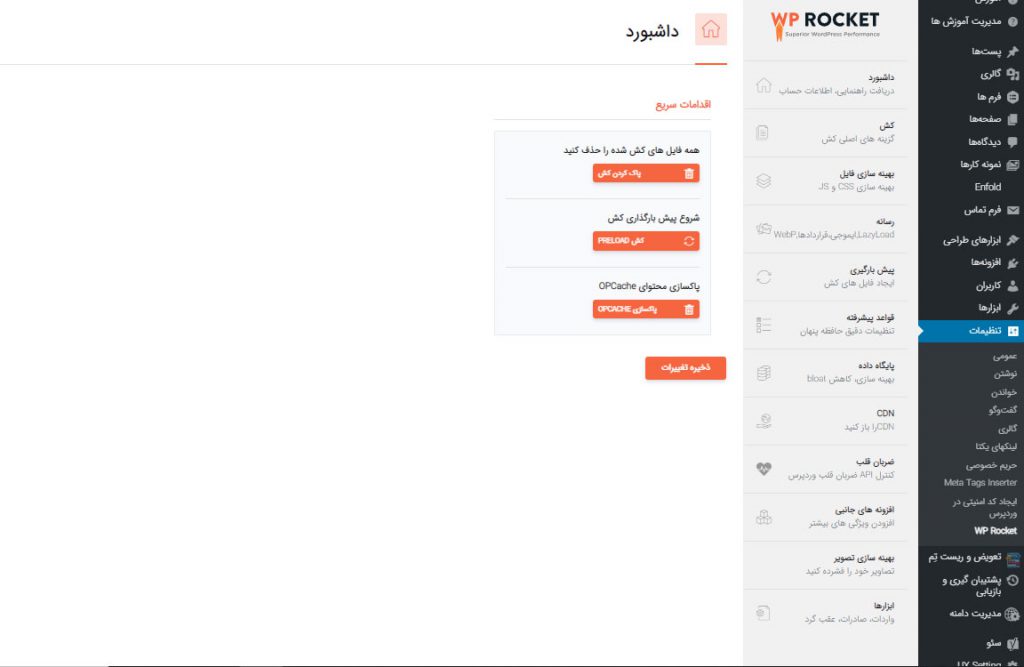
کش:

کش موبایل در افزونه wp rocket وردپرس
قسمتی که در این تنظیمات کش دیده می شود، قسمت کش موبایل می باشد. شما می توانید مشخص کنید که این کش برای دستگاه های تلفن همراه فعال باشد یا خیر. با توجه به این که بسیاری از کاربران امروزه از تلفن های هوشمند خود برای وبگردی استفاده می کنند، پیشنهاد می شود آن را فعال کنید.اما قسمت پایینی تر این گزینه، لیبلی تحت عنوان Separate cache files for mobile devices وجود دارد. این گزینه به شما اجازه می دهد تا فایل های کش شده برای دستکتاپ و موبایل را از هم جدا کند. قالب های بروز و مدرن فعلی نیازی به این کار ندارند، پس پیشنهاد نمی شود آن را فعال کنید.
کش کاربر در افزونه wp rocket وردپرس
در صورتی که این گزینه را فعال کنید، افزونه راکت وردپرس برای هر کاربری که وارد سایت می شود فایل های کش شده جداگانه ای قرار می دهد و باعث می شود تا هر کاربر بصورت جداگانه به فایل های خود بصورت کش شده دسترسی داشته باشد.
طول عمر کش در افزونه wp rocket وردپرس
مسئله ای که در کش بسیار مهم است این می باشد که هر بار این عملیات کش تا چه زمانی نگهداری شود و دوباره سازی صورت گیرد. همانطور که می دانید فایل هایی که یکبار کش می شوند نمی توانند تا آخر عمر قابل استفاده باشند. در این صورت کاربران دیگر تغییرات تازه را متوجه نخواهند شد.
بطور پیشفرض در این افزونه هر ۱۰ ساعت یکبار فایل های کش خالی می شوند تا مجدد عملیات کش صورت گیرد. برای سایت هایی که مدام در حال تغییر هستند مثل سایت های خبری بهتر است این مقدار بسیار کمتر باشد و در صورتی که وب سایتی تغییرات چندانی در بلند مدت ندارد می تواند مقدار بیشتری داشته باشد. استفاده از مقدار صفر بصورت نامحدود خواهد بود.
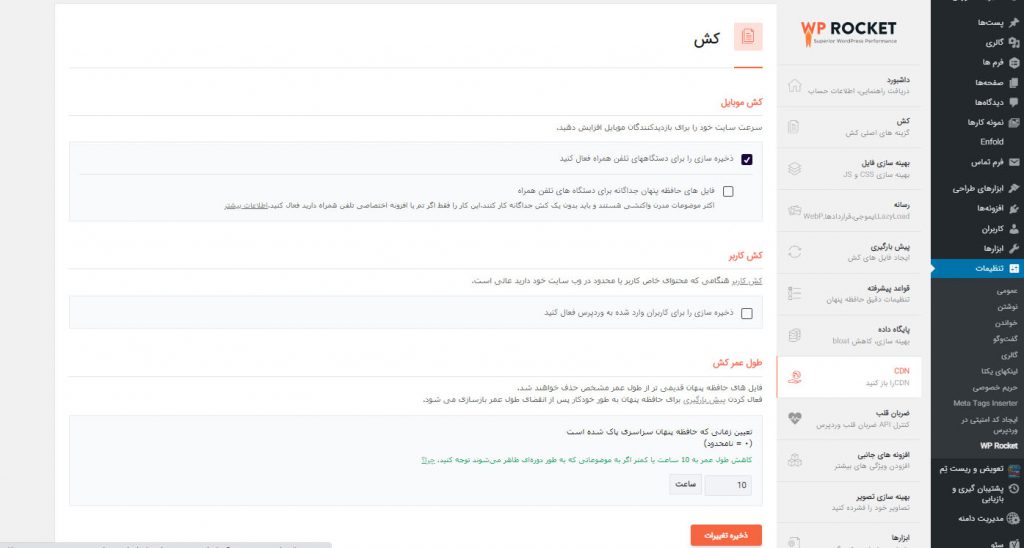
بهینه سازی فایل:

فشرده سازی HTML: مینیفای کردن فایل های HTML باعث حذف فضاهای اضافی و کامنت ها در کد می شود و اندازه صفحات وب در سایت شما کاهش می یابد.
ترکیب فایل های Google Fonts: فعال کردن این گزینه باعث کاهش تعداد درخواست های HTTP می شود مخصوصاً اگر از چندین فونت در سایت خود استفاده می کنید.
حذف رشته های کوئری از منابع استاتیک: فعال کردن این گزینه می توانید رتبه کارایی را در GT Metrix بهبود دهد. این تنظیمات رشته کوئری ورژن را از فایل های استاتیک حذف می کند (به عنوان مثال style.css?ver=1.0) و در عوض آن را در نام فایل کدگذاری می کند (به عنوان مثال style-1-0.css).
کم کردن فایل های CSS: مینیفای کردن فایل های CSS باعث حذف فضاهای خالی و کامنت ها در کد می شود و اندازه فایل های استایل شیت را کاهش می دهد.
ترکیب فایل های CSS: ترکیب کردن فایل های CSS تمام فایل های CSS شما را در یک فایل ادغام می کند که باعث کم شدن تعداد درخواست های HTTP می شود. اگر سایت شما از HTTP/2 استفاده می کند فعال کردن این گزینه توصیه نمی شود.
اگر سایت شما بعد از فعال کردن این گزینه دچار خطا شد کافی است دوباره آن را غیرفعال کنید و سایت شما به حالت قبل برمی گردد.
بهینه سازی تحویل CSS: فعال کردن این گزینه render-blocking CSS را در وب سایت شما حذف می کند و باعث سریعتر شدن زمان بارگذاری می شود. به این معنی که صفحه شما بدون استایل های CSS بارگذاری می شود و این چیزی است که ابزار Google PageSpeed Insights هنگام رتبه دادن به سرعت بارگذاری صفحه در نظر می گیرد.
فشرده سازی فایل های جاوا اسکریپت: فعال کردن این گزینه فضاهای خالی و کامنت ها را حذف می کند تا اندازه فایل های JS کاهش یابد.
ترکیب فایل های JavaScript: فعال کردن این گزینه باعث می شود فایل های جاوا اسکریپت سایت شما به فایل های کمتری فشرده شود و تعداد درخواست های HTTP کاهش یابد. در صورتی که از HTTP/2 استفاده می کنید فعال کردن این گزینه توصیه نمی شود.
فعال کردن این گزینه ممکن است سایت وردپرسی شما را دچار مشکل کند. اگر بعد از فعال کردن این گزینه خطایی در سایت خود مشاهده کردید کافی است مجدداً آن را غیرفعال کنید و سایت شما به حالت قبل برمی گردد.
بارگذاری Javascript معوق: فعال کردن این گزینه render-blocking JS را در سایت شما حذف می کند. این همان چیزی است که Google PageSpeed Insights هنگام رتبه دهی سرعت بارگذاری صفحه در نظر می گیرد.
حالت ایمن برای جی کوئری: این گزینه به حالت پیش فرض فعال است و پشتیبانی از رفرنس های درون خطی جی کوئری از قالب ها و افزونه ها را با لود کردن جی کوئری در بالای مستندات به عنوان اسکریپت render-blocking تضمین می کند.
سپس روی دکمه ذخیره تغییرات کلیک کنید. اگر متوجه هر گونه اختلالی در سایت خود شدید تنظیمات را غیرفعال کنید و سایت مجدداً به حالت قبل بازمی گردد.
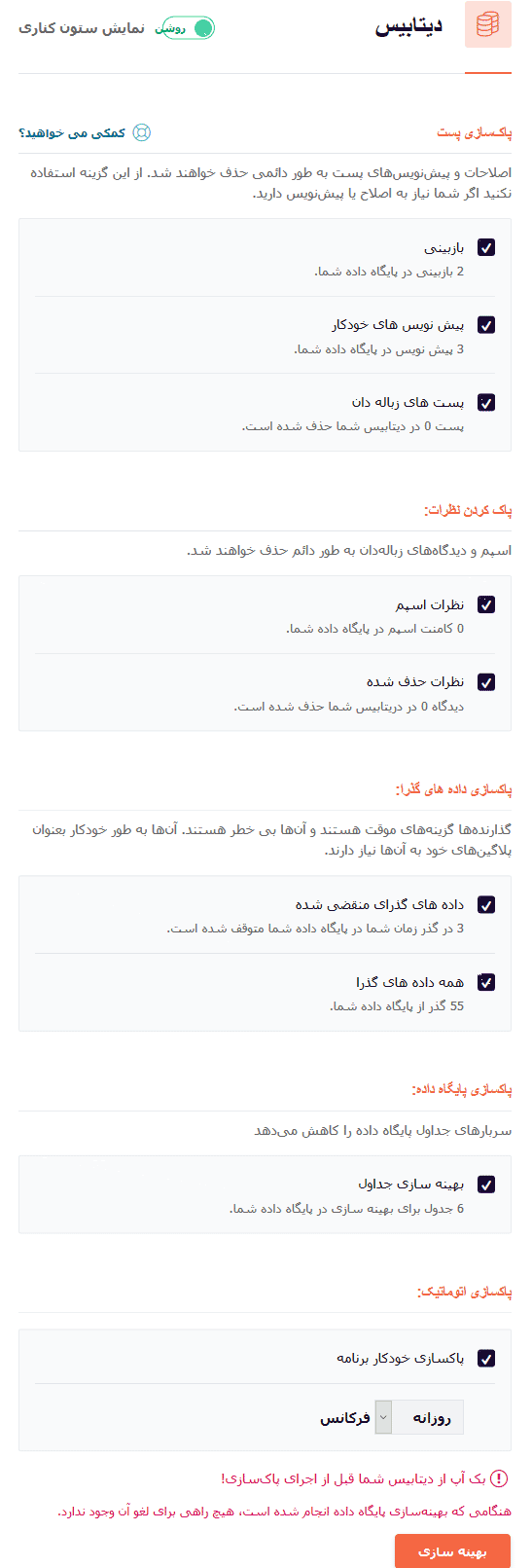
پایگاه داده :

- پاکسازی پست: شامل پاکسازی بازبینی ها، پیش نویس های خودکار و پست های زباله دان است. این پاکسازی ها را فعال کنید مگر اینکه نسخه های قدیمی از نوشته ها (یا نوشته های پاک شده) داشته باشید.
- پاک کردن نظرات: این قسمت مربوط به پاکسازی نظرات اسپم و نظرات حذف شده از دیتابیس وردپرس است.
- پاکسازی داده های گذرا: این قسمت داده های ذخیره شده مانند حساب های اجتماعی را حذف می کند اما گاهی اوقات هنگامی که گذرا ها منقضی می شوند در پایگاه داده باقی می مانند و می توانند حذف شوند.
- پاکسازی پایگاه داده: این قسمت جداول موجود در پایگاه داده دیتابیس را پاک می کند.
- پاکسازی اتوماتیک: شما در این قسمت می توانید افزونه WP Rocket را زمان بندی کنید و پاکسازی های خودکار دیتابیس را اجرا کنید.